Commenting improvements
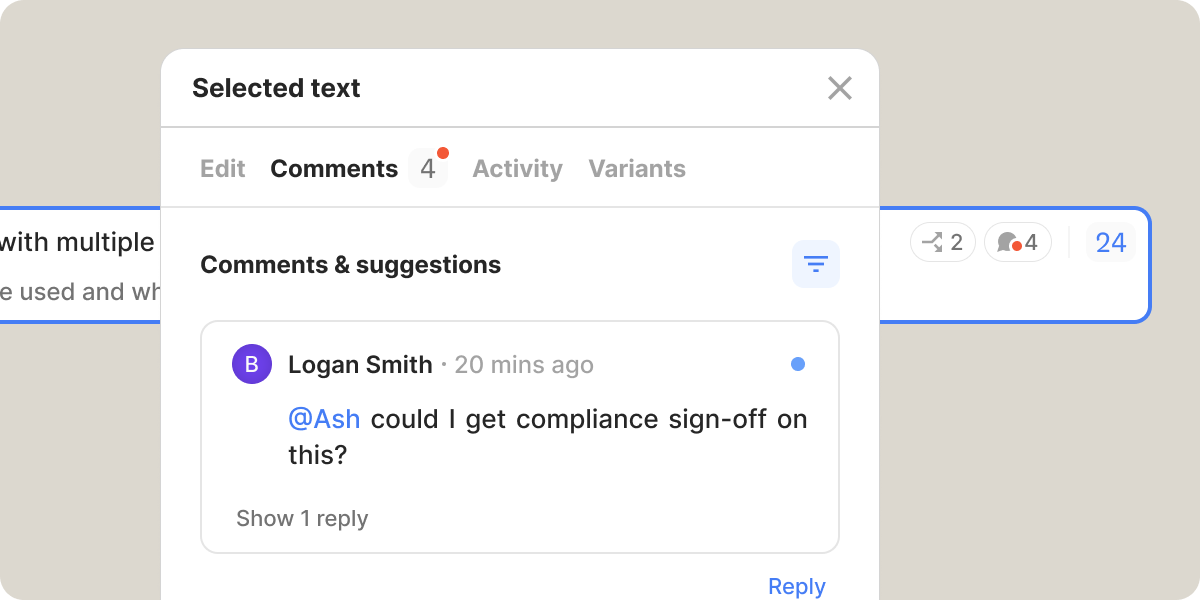
We’ve made conversations much easier in Ditto, with improved usability and actionability of comments in Ditto. This includes better read/unread indicators, clearer visibility of unread comments, and improved filtering to find your comment threads faster.
Webhooks are now available for new Ditto
Webhooks are now available for all new Ditto projects! Now, developers can get real-time updates on changes in Ditto. Configure which updates you want to send, for which projects, all within Ditto. Read the details in our new developer documentation.
Also, ICYMI: New Ditto branding has made it into production 🥳